网站底部“不要点我”效果的实现过程以及相关代码
编辑
168
2022-11-30
有朋友询问左下角的“不要点我”的文字抖动效果,以及点击之后的画面抖动效果是怎么实现的,因为时间长了也记不太清楚了,所以今天回顾一下,并把实现的操作步骤分享出来,希望可以帮到更多的朋友。
第一步:下载相关文件
下面两行代码是分别是文字抖动效果、画面抖动效果的js
复制下方的代码中的链接地址,浏览器直接访问进行下载,然后保存到本地:
https://cdn.wqinf.com/bgm_2.mp3
https://cdn.wqinf.com/high.css(全局跳跃)
https://cdn.wqinf.com/high_jump.css(仅请不要点我链接文字跳跃)
https://cdn.wqinf.com/high.js
其中,mp3和css文件不需要修改,js文件需要修改一下。
第二步:修改下载文件内容
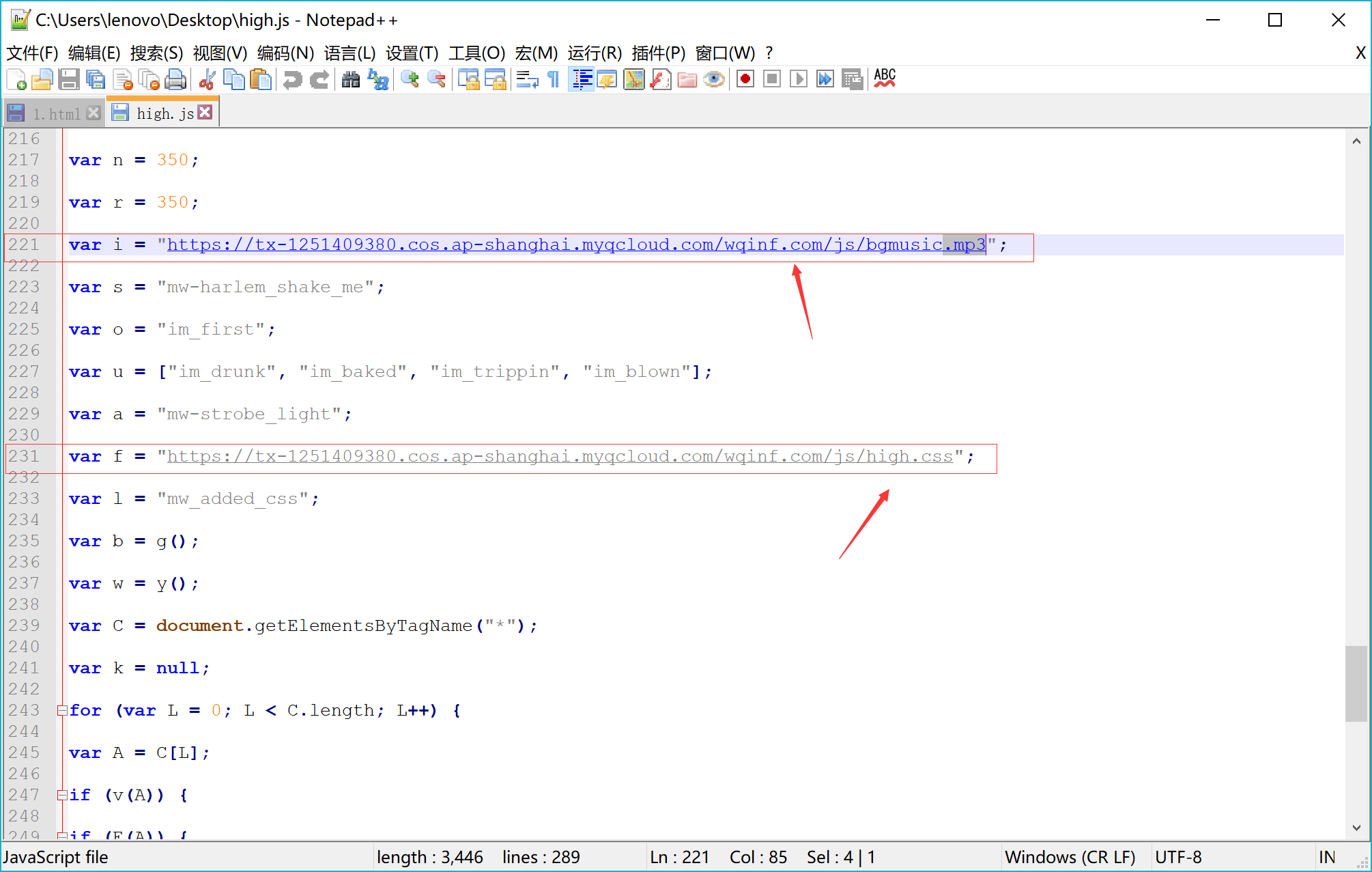
在high.js文件中,修改CSS以及音乐等文件的引用地址,在high.js中,因为还引用了另外的音乐文件以及css文件,所以我们需要然后修改其中的引用路径(推荐使用第三方文本编辑器比如Editplus、Notepad++等进行编辑),然后上传修改后的js文件,以及引用的CSS和音乐文件到服务器或者对象存储空间(只要能访问到就行)。

代码示例
如果想要速度快一点,可以在js文件中搜索15500,将值调小一点就可以了。
第三步:引用相关文件并添加链接
在网站的页脚等位置进行引用,代码如下:
<link rel="stylesheet" href="https://cdn.wqinf.com/high_jump.css">
<script type="text/javascript" src="https://cdn.wqinf.com/high.js"></script>
<a href="javascript:void(0);" id="jumpingLink" onclick="hig();javascript:alert('多等一会会有惊喜哦,如果要是High够了,刷新页面即停止!^_^');">>>>请不要点我<<<</a>然后打开你的网站,就可以实现本站的左下角的不要点我动态效果了,需要注意的是,js文件的引用,一定要放在触发操作之前。
最后再一次强调,文章中的音乐和 css 文件地址需要替换为自己的,否则无法使用哦。
- 0
- 4
-
分享
